Você está procurando por aqueles botõezinhos que sumiram do seu editor de texto do WordPress? Aquele “Justificar” ou “sublinhar”… Esses botões foram removidos na ultima atualização do editor de textos do WP. Existe inclusive um motivo, dizem estudos que justificar texto na internet não é compatível com o tipo de leitura que estamos acostumados em livros, revistas e jornais, mas esse não é o tópico deste post, vamos ao que interesse… Bom, você quer seus botões de volta??? Sim existem mais de uma maneira e são essas que irei ensinar agora. Eu prefiro a segunda opção, como eu disse é só preferência….
Metodo 1: Usando o “Re-add Text Underline and Justify Plugin”
Primeiro você precisa instalar e ativar o plugin Re-add Text Underline and Justify.
Uma vez ativado, clique em Configurações (Settings) >>> Escrita (Writting) para configurar o plugin.
Esse plugin vem com duas opções para sua escolha. Você pode adicionar os botões sublinhas e justificar e eles irão aparecer na segunda linha do seu editor.
Uma alternativa é escolher a opção re-add buttons and rearrange, essa opção irá incluir novamente em seu editor de texto os dois botões (justificar e sublinhar) no mesmo local onde estes se encontravam anteriormente, antes da atualização 4.7.
Não se esqueça de clicar no botão SAVE CHANGES para salvar suas modificações e armazenar suas preferencias.
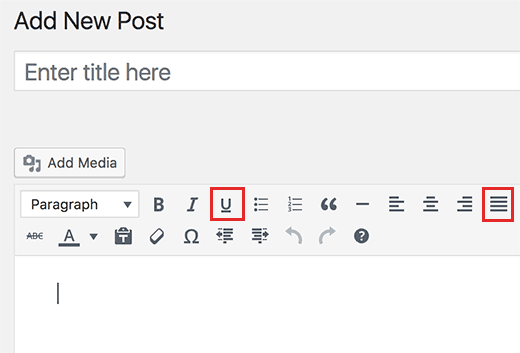
Agora você já pode visitar sua página de Posts » Adicionar novo (Add New) que os botões estarão lá te esperando para serem usados.

Método 2: TinyMCE Advanced Plugin
Esse é meu método favorito, ele permite o usuário fazer muito mais do que só adicionar os botões “justificar” e “sublinhar”. Com esse plugin você pode adicionar estilos personalizados, re-adicionar botões que foram retirados do editor e até mesmo criar seus próprios botões.
Primeiramente, você precisa instalar e ativar o plugin TinyMCE Advanced.
Após a ativação, você irá precisar acessar Configurações (Settings) >>> TinyMCE Advanced para iniciar a configuração. O plugin não tem tradução para o português mas é bem simples de usar.

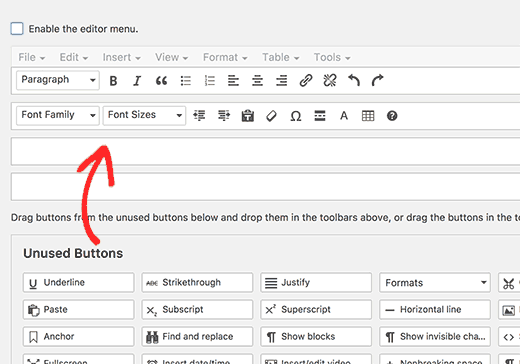
Você irá visualizar um “preview” do seu editor WP, logo a baixo, o plugin irá mostrar uma gama de botões que não estão sendo utilizados. Agora você só precisa arrastar e largar (drag and drop) o botão “sublinhar” e “justificar” dos botões não utilizados para o editor. Pronto!!! Clique em SAVE CHANGES.
Agora você pode criar seus posts, efditar suas páginas e tudo mais com seus ex botões perdidos.
Espero que esse artigo o tenha ajudado, qualquer dúvida é só me escrever.